Given that traffic on mobiles is significantly higher than on desktop (78.2% according to research), apps play an important role in publisher’s digital strategy. However, when it comes to reader revenue models on mobile, this same research showed that conversion rates are lower on mobiles than on desktop…
There’s a variety of reasons for this – likely linked to the context of reading content on mobiles – but a paywall that isn’t adapted to the smaller screen and device-type certainly has a part to play. Hence why our latest benchmark shares examples and best practices of paywalls on apps!
Note: these screenshots were taken on an Iphone 11, with an app downloaded on Apple’s App Store in France. All apps were free to download.
Best practices to take away:
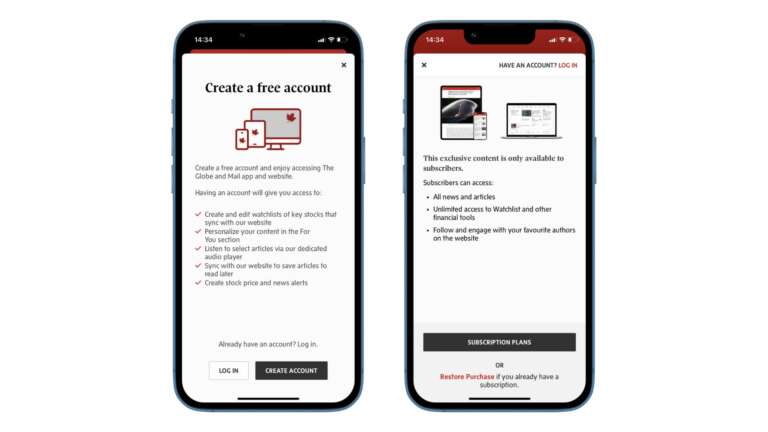
- Just because you have a smaller screen, doesn’t mean you should forget about the all-important value proposition!
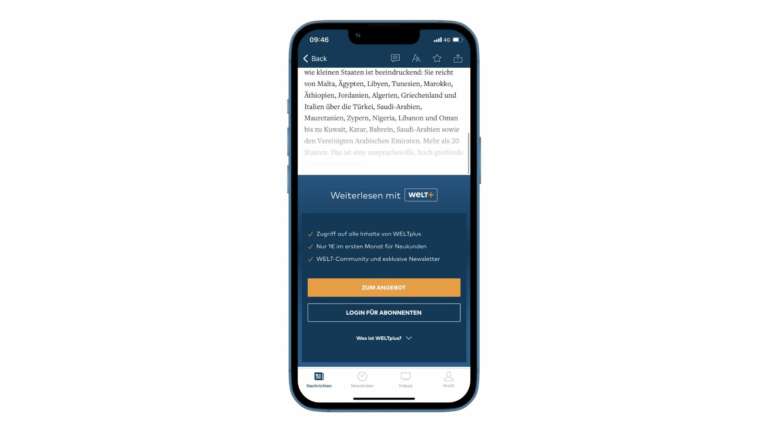
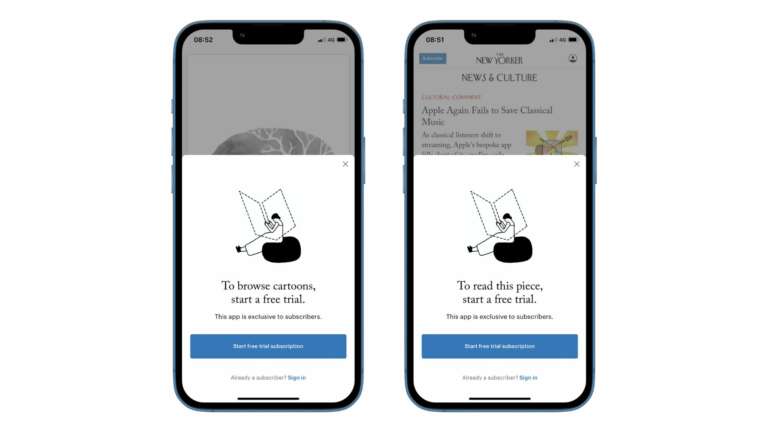
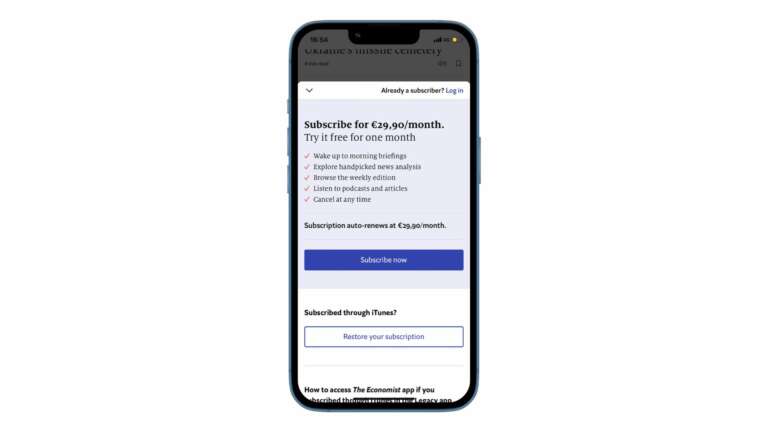
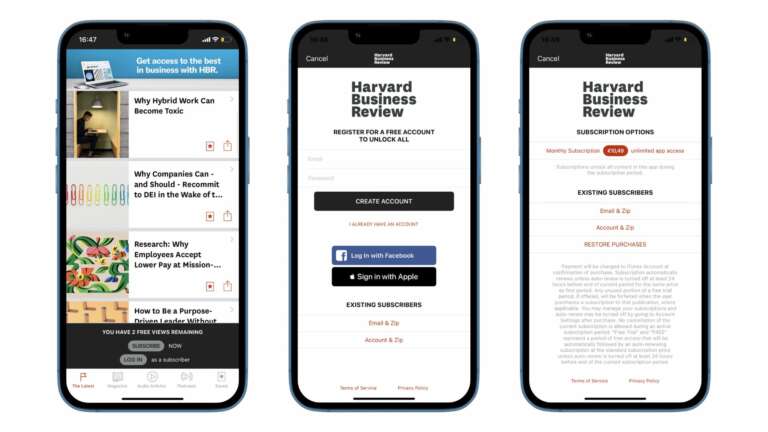
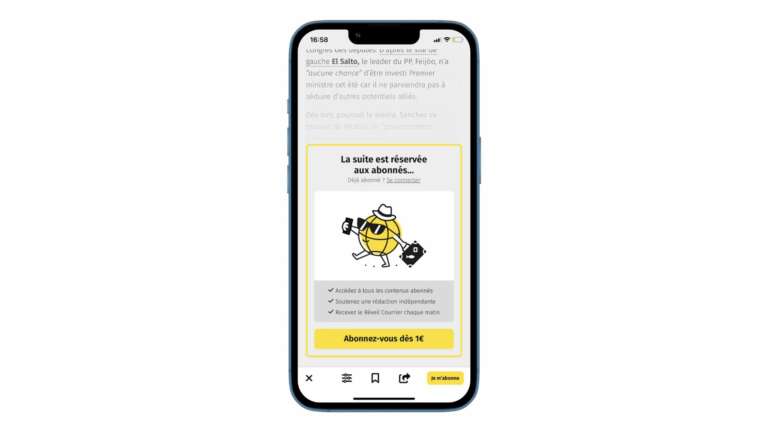
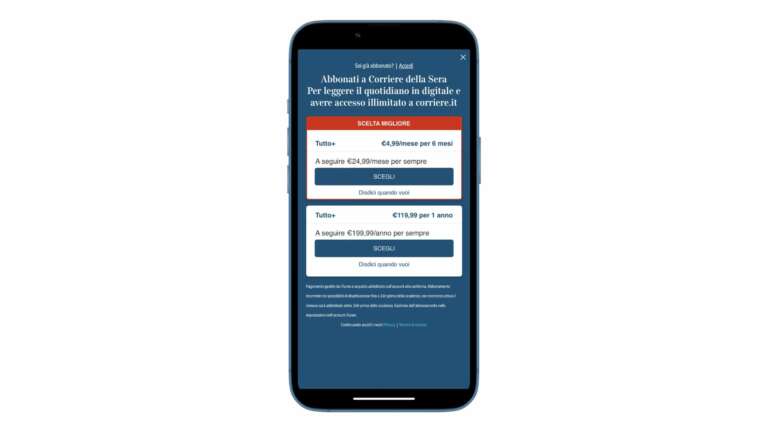
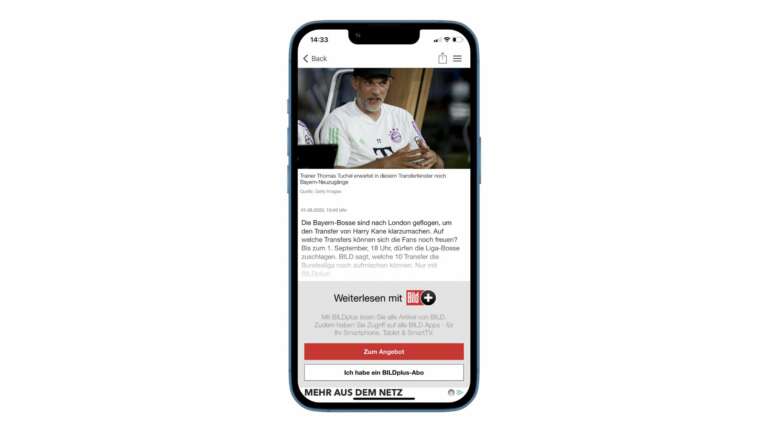
Too many publishers in this benchmark didn’t give a unique reason to subscribe, other than to gain access to content. This is perhaps why we see so many full-page walls on mobile – to allow for more space for the value proposition, CTA button and subscription offers simultaneously.
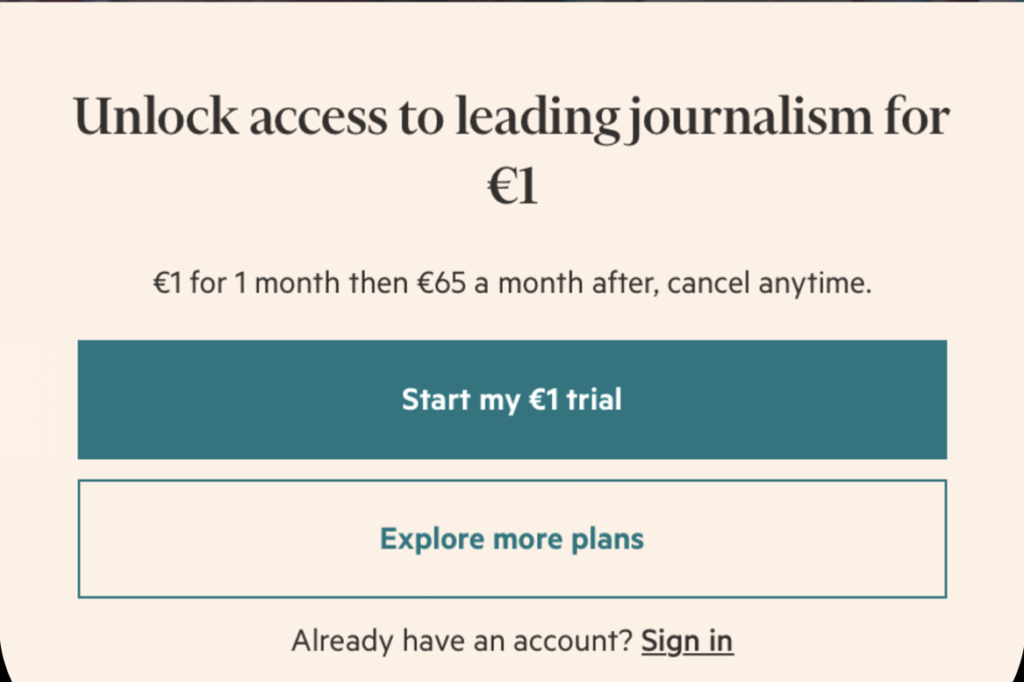
I’d argue that the value proposition is more important than having 2 offers on the wall, and that clearly communicating what you stand for, what value you’ll provide and what jobs you’ll help your reader achieve is the most important aspect of the paywall.

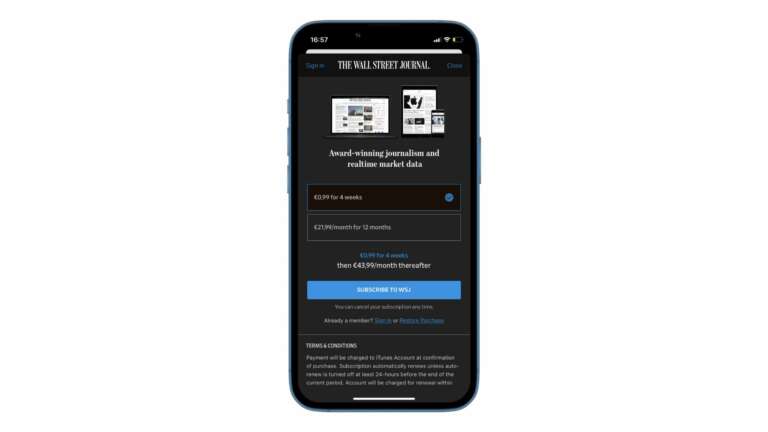
- One or two offers maximum, often integrated into the paywall to reduce steps in the funnel
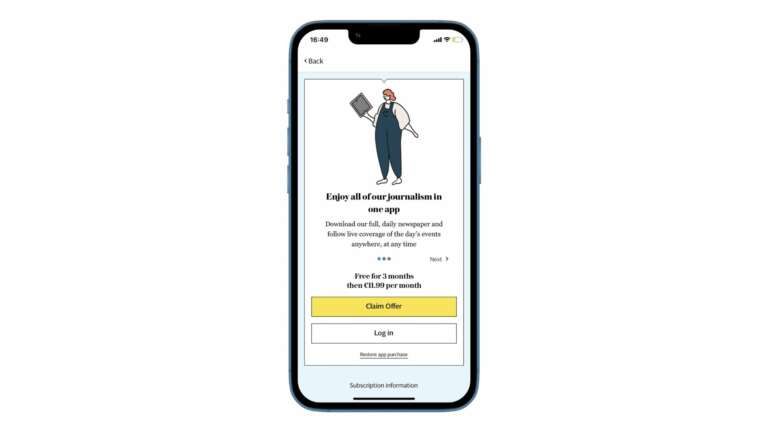
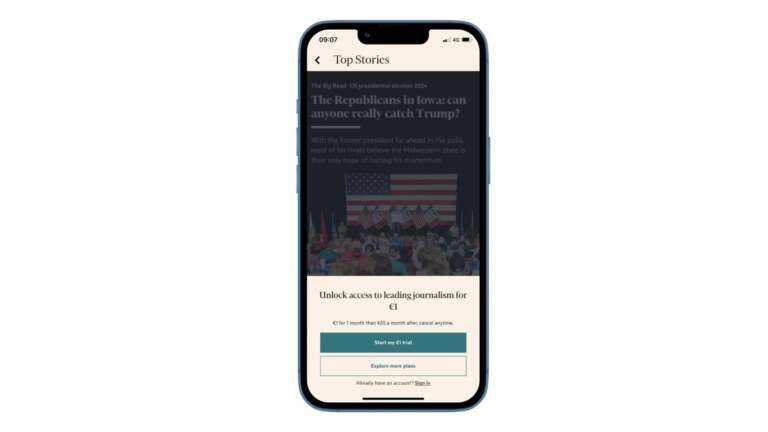
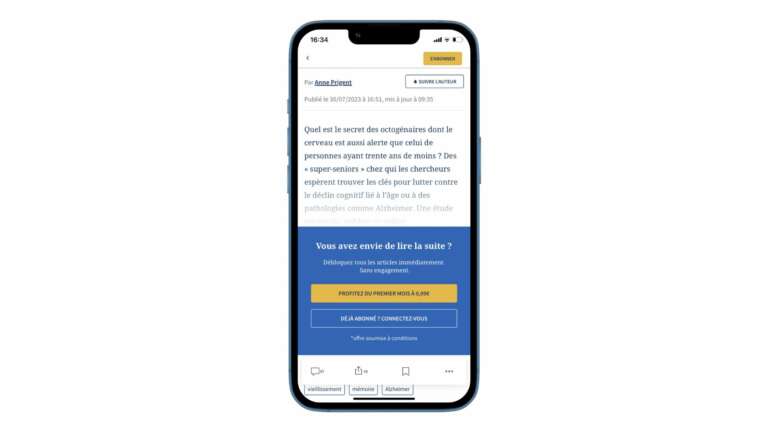
- A free or reduced trial offer (something that we see more on mobile than on desktop)
In the majority of these examples, a free or reduced trial offer is promoted, which isn’t always the case on desktop. Why? Likely because conversion rates across the industry are significantly lower on mobile than on desktop (for a variety of reasons, some of which I discuss here). For this reason, the goal of these publishers is to increase engagement on app, forming habits and encouraging the reader to activate notifications amongst other UX features that keep bringing them back to read more. After having completed the free trial and onboarding, they’re highly more likely to continue their subscription.
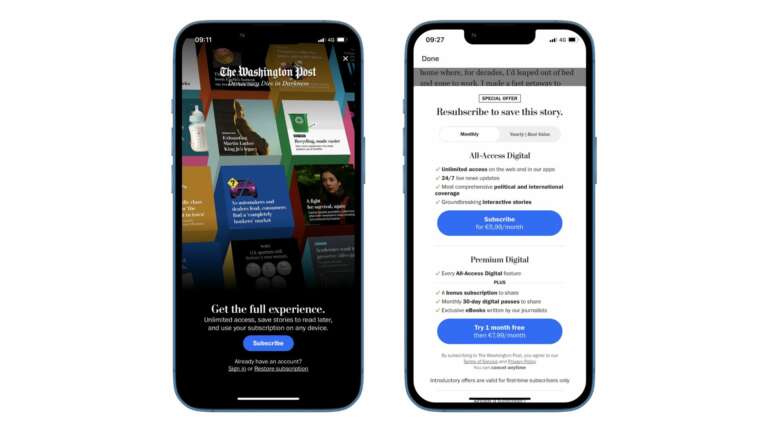
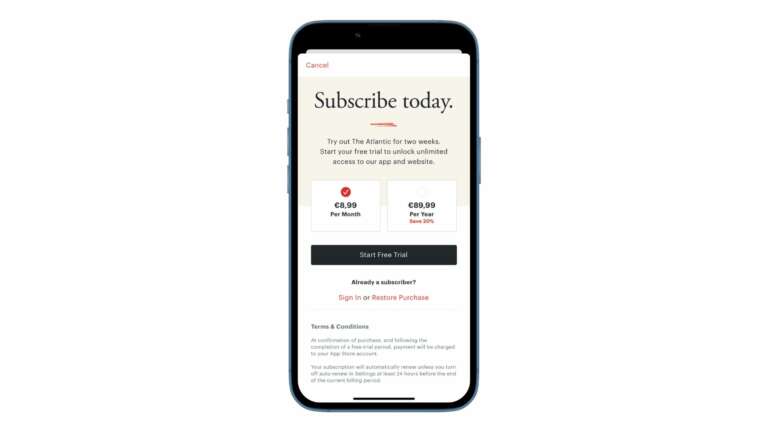
Cleverly, The Washington Post’s free trial is for their more complete, and expensive, subscription offer.
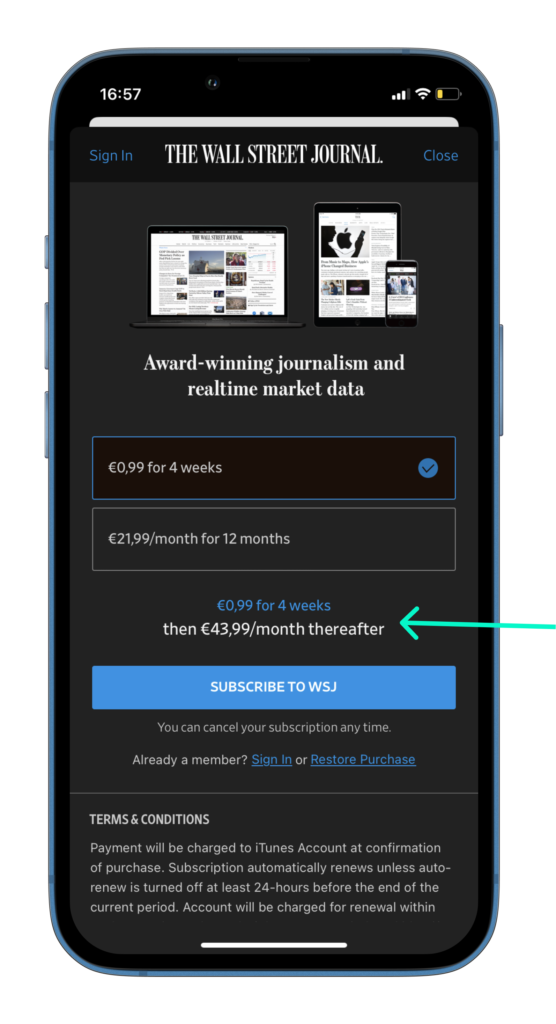
- Trial reminder toggle – be transparent about the price of subscription and when they’ll be charged more after a free or reduced trial offer

- Increase the visibility of your premium offer by adding a “Subscribe” button into the header or footer, making sure to use a single color across all marketing campaigns
- Consider the context of the reader – the smaller screen, the fact that they can use Apple Pay, iTunes or Paypal to subscribe in a click, the information that their phone could fill in automatically (such as name and email)
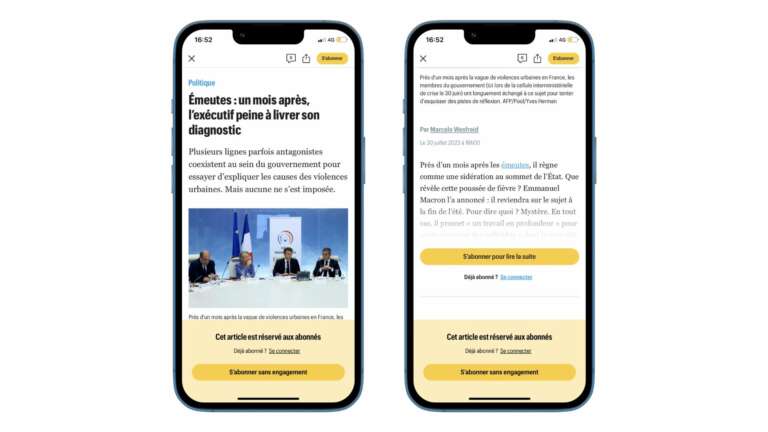
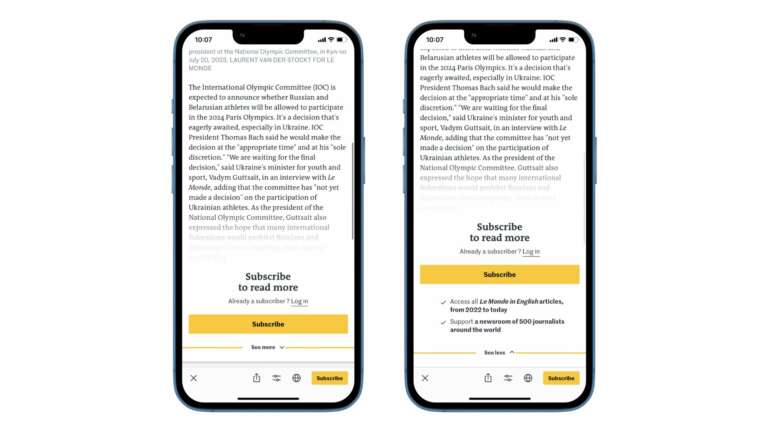
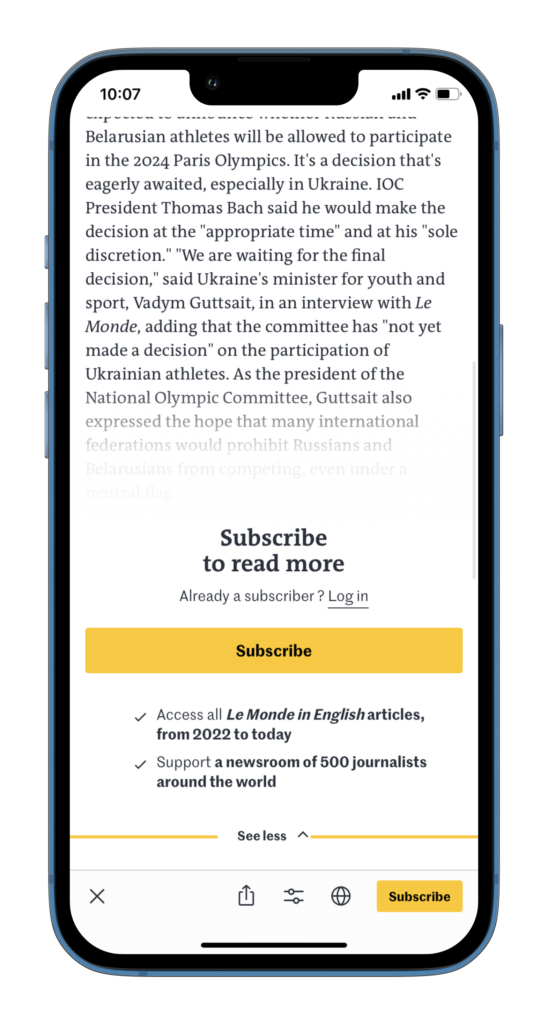
Le Monde has a unique technique of hiding half of the paywall, allowing readers to reveal the subscription benefits by clicking on the arrow.

- Instead of blocking all content, consider the value of push notifications and other engagement strategies that could help to form habits and reduce frustration when you do show the paywall
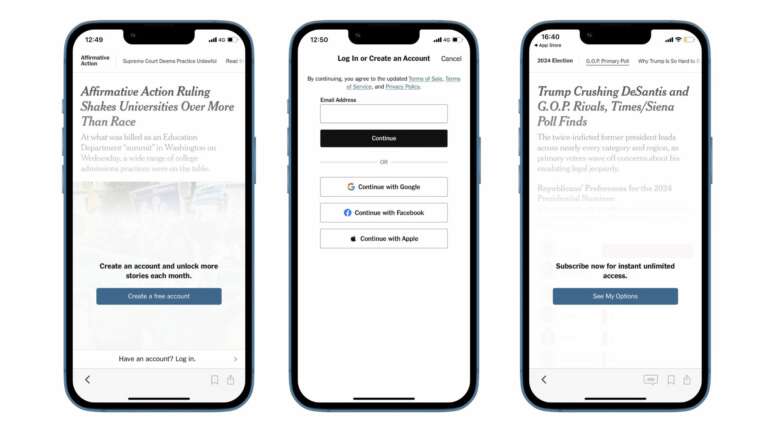
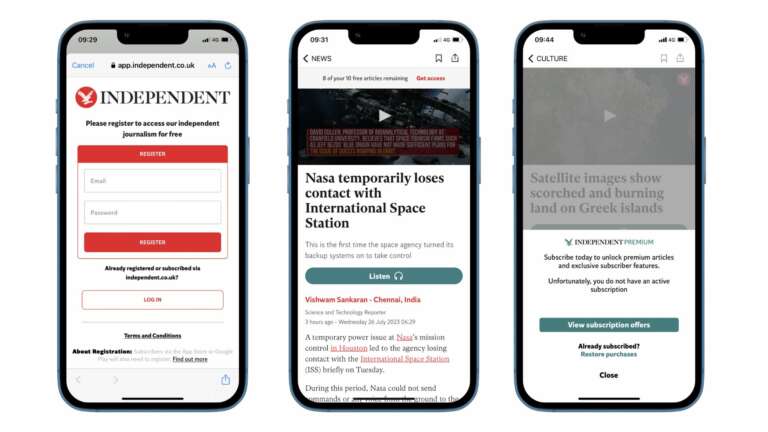
A registration wall model is a great idea here – you can de-anonymize your reader, collecting key data points, as well as onboard them to the app, encourage them to activate notification, sign up to your newsletter and personalize their feed in order to increase engagement.
The Audiencers’ newsletter: from professionals to professionals
Sign up to our newsletter – real-life examples, expert points of view and inspirations from publishers around the world to help you do your job better. Sent every two weeks.