Anthony Capon is Product Director for RMC and BFM's digital platforms. Here, he discusses a landmark project launched in March 2024: the in-house development of a vertical video feed on their platforms. The format was designed to address three key challenges facing the group: increasing user engagement, attracting a younger audience, and creating new monetization opportunities.
For BFM, one of France’s most popular news brands and platforms, video is a strategic asset, a source of expertise and a competitive advantage. And it’s all the more important in an ecosystem where the current challenge is to engage and retain our audiences on our own platforms.
So, it seemed obvious to us that we needed to develop this content, in all its forms, depending on news cycles, audiences, and consumption environments.
On our BFM platforms, we felt that there was a need for a format that could boost engagement, attract a younger audience, and serve our business strategy.
Vertical video was the obvious choice:
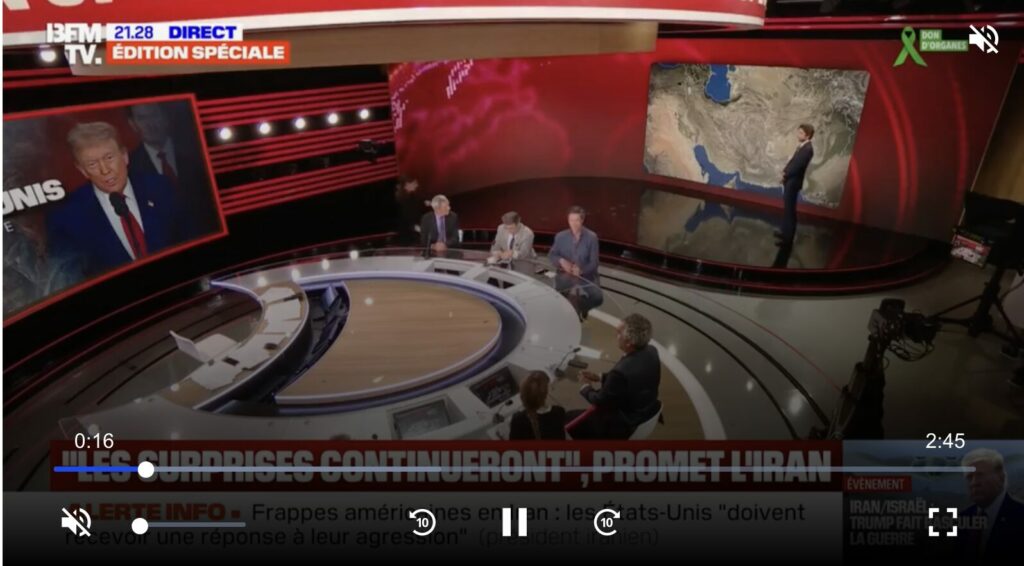
- It has a history with us, as we launched BFMTV’s live video in vertical format a few years ago
- It’s already a very important product for BFM, feeding into heavy usage among our most active audiences on social media (particularly Instagram, TikTok, and YouTube)
- It’s a good branding lever for our editorial teams and brands, not to mention an opportunity for monetization through advertising
But between the idea discussed in a meeting with the editorial team and the moment you scroll through your first feed in the app…
Let’s just say Rome wasn’t built in a day!
Reproducing the addictive scroll: behind the scenes of creating vertical video in-house
For the Product & Tech teams, our starting point was pretty simple: how could we replicate the swiping motion we all use on Instagram or TikTok on our own player, with our constraints, our content, and our UX?

Before writing a single line of code, we launched a quick but effective discovery phase (a nod to ProductROI enthusiasts) because we knew where we were going.
The goal: beyond the extensive benchmarking (particularly among our US counterparts), we asked ourselves how we could understand the mechanics of vertical formats that capture so much attention—and how we could adapt them to our editorial and technical context.
Of course, we also added analyses of current video usage on our formats (themes and video formats that work, completion rates on our Live or VOD video formats, average session duration on video formats, etc.).
This phase allowed us to quickly identify what “hooks” our users: smooth scrolling, instant video playback, and the absence of functional friction.
From there, we moved on to defining and validating the user flow, followed by the initial designs.
Alongside these UX/UI advances, we still had the most complicated task ahead of us: the player…
On the development side, it was quite a challenge
Our video player, originally designed for 16:9 use, was clearly not ready to handle fast, smooth, frictionless vertical scrolling. We had to open up the hood and work on a few key developments: video preloading (critical for the experience, especially on 4G or in gray areas), transitions between videos, native gestures, etc.

Preloading was particularly complex, and our developers had to be resourceful to achieve a truly seamless experience. And all this with our player – it isn’t the most flexible to use, but it does carry a lot of useful things, such as analytics, advertising, etc.
The result: a real feat by our in-house tech team, who managed to get this new format running smoothly on both the web and the app, despite all the constraints (particularly those of iOS and Android). A major QA phase followed to ensure that the format worked across contexts—from old Android devices to recent iPhones—without glitches or lag.

Behind the feed: our routine for producing, editing and publishing daily
Once the feed was in place, we still had to aliment it. And not just a little!
Curating videos for the feed looks like this:
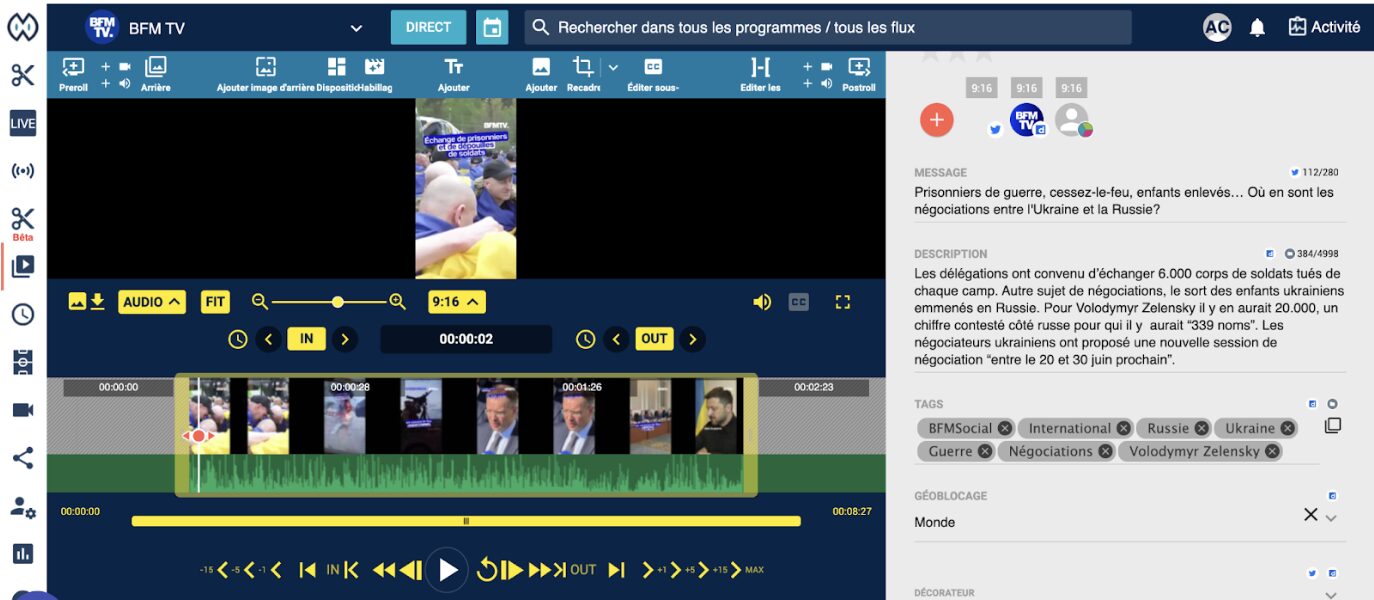
- Vertical videos are edited in Adobe Premiere or “cut” from BFM’s vertical live feed (available in the BFM app, on the “DIRECT VIDEO” page).
- They are then titled, tagged, and sent via Wildmoka…

- They are then sent to our in-house CMS, Cléo (as well as social media platforms) so that our editorial teams can edit, prioritize, and adjust the timing of publication.
The whole thing is based on a “hot” curation approach: the day’s news, key programme formats, more “cold” content with a step back from current events…
“Think of ROI from day 1”: what we put in place to monetize without degrading the experience
One of the things we did well was to integrate monetization from the outset, working with all stakeholders and keeping the same vision in mind: to develop and control the architecture and technical/advertising structure of our products in-house.
Today, the feed can accommodate:
- Sponsored formats (native editorials or branded capsules),
- Customized OPS,
- More “traditional” video monetization formats (currently being rolled out on the web and apps).
We’ve implemented a system of rules defined jointly with our advertising agency and managed on the publisher side: frequency of appearance, maximum duration, display context..
Above all, we incorporated the same logic as for videos: preloading ads to avoid latency and not “break” the user’s scroll. It’s not 100% perfect, but we’re getting close.
The result: a new offering with potential and, we hope, great KPIs for our advertising network, with ad formats that are neatly integrated and don’t affect the user experience.
18 months later: what we learnt
This offer was launched in March 2024, and we are very pleased with the figures and usage achieved.
Here are a few highlights:
- On average, the vertical feed generates 2.5 million video views per month
- Each time the vertical feed is initialized, an average of 7 to 10 videos are viewed
- Time spent is steadily increasing, which also meets business objectives
But we know we can go even further…
- Developing our “go to market” strategy: working on raising awareness and understanding of this new offering among our users, particularly in-app (currently too discreet, the vertical video slider is located in the middle of the home page)
- Working with our editorial teams on curation and editorial content, which in the future could take the form of “original capsules,” thematic collections, or other formats, as we have seen from our American colleagues (notably at the Washington Post and CNN during the US elections)
- Extending this more broadly to other brands within the group, as the potential is significant: the vertical player is already available on our BFM Business, RMC, and RMC Sport websites and apps, but the offering still needs to be structured
Our method for aligning product, tech and editorial
Beyond KPIs, it was the alignment of product, tech, editorial, and business from the outset that made the difference. Here’s how we approached it in terms of organization:
- A small pilot team (five people) with one representative per profession: PM, lead developer, lead editor, business sponsor (AdTech), and a marketing profile (on measurement and marketing of the offer)
- Clear rituals: structured weekly meetings (progress, obstacles, trade-offs, approvals), + parallel workshops on business expertise (Product Discovery, UX/UI Design, Editorial, Monetization, etc.)
- Shared management:
- The PM framed the roadmap, challenges, and coordination
- The tech lead was involved from the design stage to make the right tech choices to address other issues
- The editorial team worked on the relevance of the selection of videos available in the feed and ensured the quality, responsiveness, and agility of the back-end tools for curation and editorialization
- The business team provided commercial insights and monetization challenges on the tech side (visibility KPIs, ad UX, etc.)