Début février 2023, la home page du parisien.fr faisait peau neuve. 40 entrées éditoriales supplémentaires, nouvelle barre de navigation, harmonisation des versions web & app, travail de la place de la photo, variantes suivant l'actu, tranches interchangeables… Les nouveautés sont nombreuses, et l'ambition claire : augmenter le taux d'entrée par cette page carrefour, multiplier le taux de clic, faire recirculer les lecteurs entre les articles. Nous avons rencontré Vincent Briot, Chief Product Officer, qui nous a raconté les dessous de ce chantier aux 15 millions de visites mensuelles…

Hello Vincent ! Donc, vous avez récemment refondu la home page de ce mastodonte de site leparisien.fr. Pourquoi ? Elle avait des problèmes, la précédente ?
Plein de problèmes !
D’abord, un constat de la rédaction : la précédente home ne suffisait pas à couvrir l’ensemble des besoins éditoriaux. Sa structure assez monolithique faisait qu’on avait du mal à l’éditorialiser. En cas d’événement fort ou d’actu particulière, il fallait lancer un dev spécifique. On avait un vrai déficit de mise en avant de l’actu chaude, qui se distinguait peu du reste des entrées.

Ensuite d’un point de vue organisationnel, on avait des logiques différentes entre le web & les apps, c’était compliqué à gérer au quotidien. Dès qu’on voulait changer l’ordre des différentes tranches (les blocs horizontaux), c’était l’enfer.
Côté qualité aussi, on rencontrait pas mal de problématiques de doublons, avec nos tranches anté-chronologiques. Et côté webperfs, on voulait être au top, alors on dégradait au maximum le poids des visuels, mais cela diminuait vraiment la qualité perçue. On a 15 photographes maison, on doit mettre en avant la photo !
Un autre irritant : on n’avait pas des règles toujours claires sur la mise en avant des blocs promotionnels (newsletter, publicité…), en conséquence de quoi on se retrouvait avec des alternances de blocs type Pub / NL / Promo abo… Pas très quali.
Dernier point : la largeur de notre site n’était pas standard, ce qui fait que notre format d’arche publicitaire n’était pas standard non plus, donc une complication supplémentaire pour la régie.
Avez-vous défini les indicateurs de performance que vous souhaitiez améliorer avec cette refonte?
Le premier, c’est le taux d’entrée sur la home page (HP). On veut faire en sorte que les gens viennent et reviennent. Il était de 14% sur le site web avant, il est de 17% maintenant ! Si on inclut l’app, avant on était à 5%, maintenant à 7%.
Le deuxième, c’est le taux de clic sur la HP : est-ce que les gens cliquent sur nos articles ? Après un mois, on est déjà à +15% de taux de clic.
Enfin, on cherche évidemment à augmenter le nombre de pages vues par visite au global. On a travaillé la navigation, en changeant la barre de nav sur web et app, même si sur les apps ce n’est pas encore en prod. Dans la prochaine version, on aura une version au swipe. On a une équipe de dev dédiée à 100% pour nous, ils sont très bien.
La profondeur de scroll, on ne la suit pas forcément, on la regarde juste de temps en temps.
Quand et comment a démarré le projet ?
On en parle depuis que je suis arrivé, ça fait plus de 2 ans ! Au départ on s’était dit qu’on changerait pour l’élection présidentielle de 2022, puis les législatives, mais c’était trop ambitieux de gérer l’événementialisation et la refonte. Donc on a séquencé.
On a fait beaucoup de recherche utilisateurs, accompagnés par l’agence Usabilis qui a été top. La méthodo c’était :
- présenter ce qu’on veut faire faire aux lecteurs
- déterminer les scénarios de navigation
- lister les points sur lesquels on voulait absolument des retours.
Par exemple, on voulait interroger les gens sur le local : est-ce que c’est une spécificité du Parisien qui ressort bien ? Autre exemple : la mention « Abonnés » transformée en petit carré jaune avec notre initiale « P ». On voulait tester la compréhension des gens sur ce petit icône qui changeait.
On a fourni à l’agence nos prototypes en HTML, plus utilisables que des maquettes fixes et ils ont organisé les focus groupes.

Concrètement, on a créé des panels de personnes que l’on fait venir sur place, dans les locaux d’Usabilis. On a fait 12 tests utilisateurs avec 6 abonnés et 6 non-abonnés, et on a mélangé desktop et mobile. A chaque fois sur 2 jours. Ce sont des journées hyper enrichissantes mais denses ! On est tous dans une salle avec une vitre sans tain. Le questionneur fait son déroulé. Les sessions sont filmées pour que l’on puisse les rejouer. Chacun prend des notes. Entre chaque utilisateur on échange, on voit si on comprend la même chose. À la fin, on rédige un compte-rendu.
Derrière la vitre, il y avait nos Product Managers, nos Product Owners, nos designers… et même le Directeur délégué des rédactions, c’était vraiment chouette !
Donc avec ces focus groupes, vous testez une première version de home…
Oui ! Au début, on s’est dit qu’on allait faire une home page « flux » avec des articles empilés, c’était notre V1. Les retours de tests utilisateurs étaient positifs mais les gens se repéraient peu, ça n’allait pas fonctionner.
Donc on revient à une version plus classique, avec des tranches thématiques. Et on refait une 2ème session de tests utilisateurs. Avec donc 12 nouvelles personnes (re-sourcing, re-réservation de la salle, nouveau protocole, on refait le même scénario…)
Les retours sont meilleurs : on n’a plus le ressenti « Je suis un peu perdu, je ne sais pas trop dans quel univers je suis ». Même si on sait que le flux, ça marche ! Sur les réseaux sociaux, les lecteurs connaissent pourtant bien ce mode de consommation.
Après cette deuxième session de tests, on est plutôt sereins, on sort sans risque. On part en dev. On a la pression, on fonce. De manière concomitante, on voulait revoir la maquette du print et notamment la une du journal. Leur maquette avait été refaite en novembre/décembre, donc on devait sortir les supports numériques plus ou moins en même temps.
Concrètement, qu’est-ce qui a changé dans cette nouvelle version de home ?
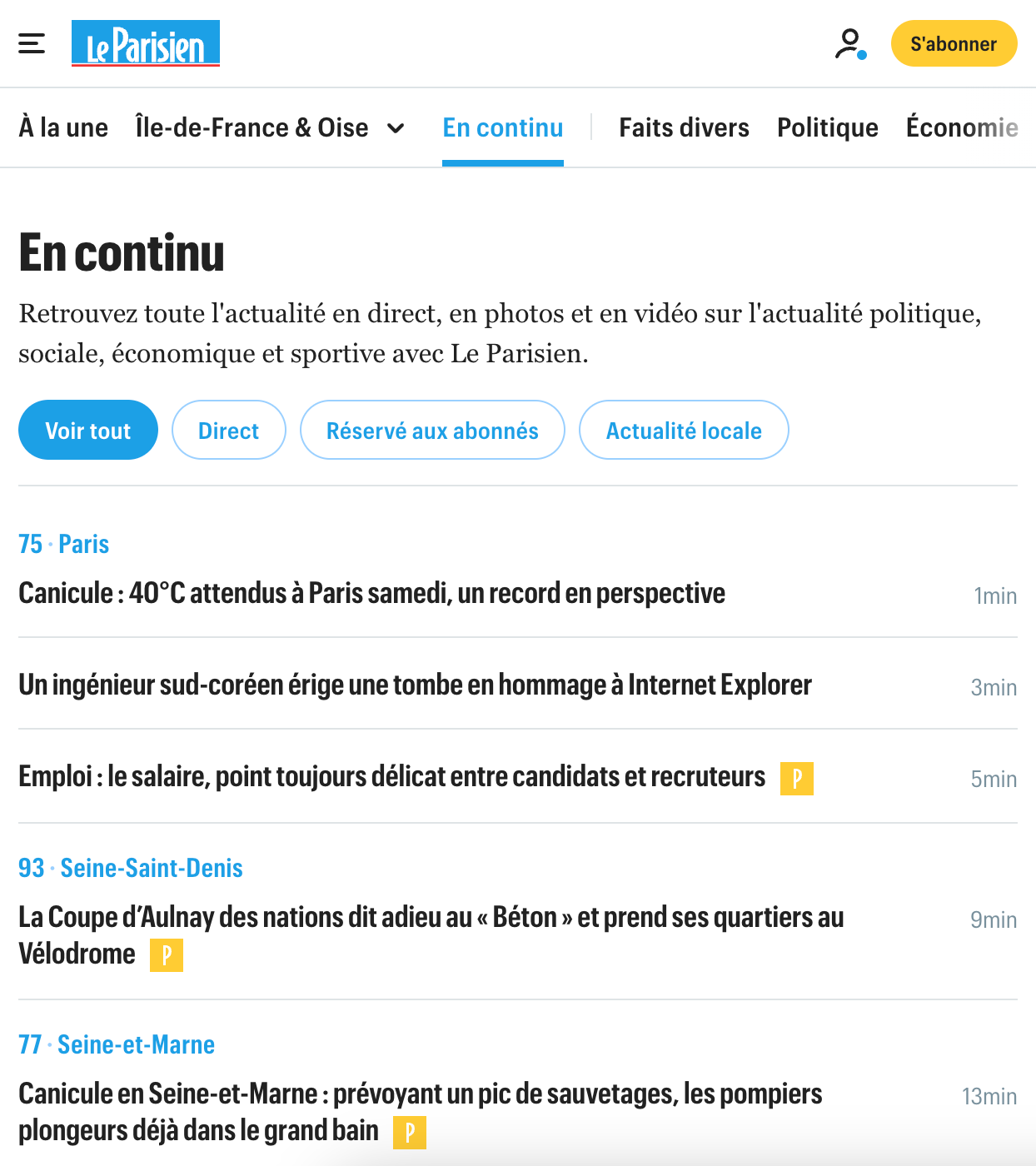
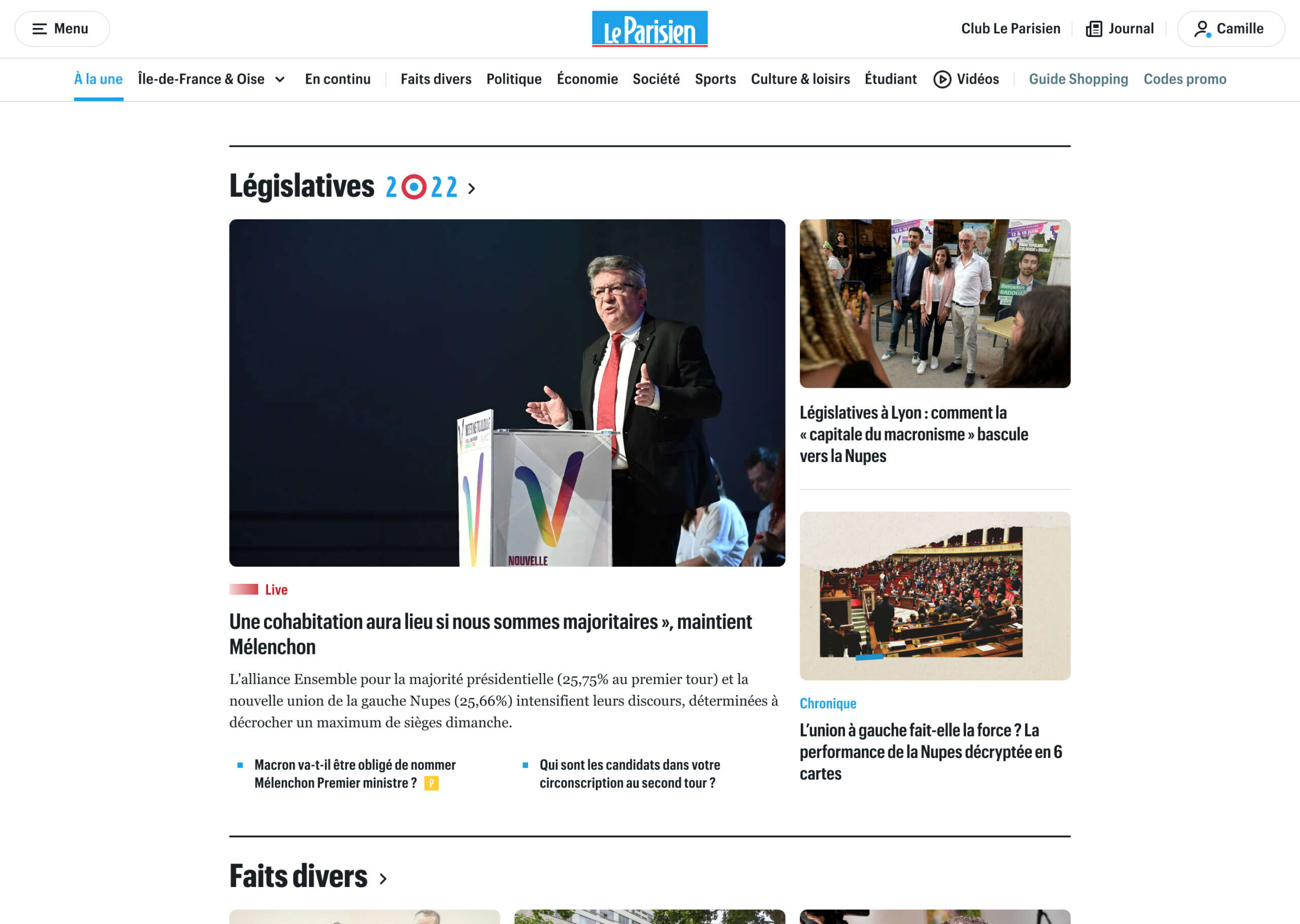
D’abord, la navigation, via la barre de nav classique horizontale, et le menu latéral pour mieux mettre en avant les actualités locales. On accède ainsi plus facilement aux homes de départements, et il y a possibilité de rechercher du contenu en fonction de sa ville. Et on l’affiche désormais sur les pages article, ce qui n’était pas le cas avant !
Côté dimensions, on a dû rétrécir la largeur de la HP pour pouvoir être sur des formats pub standards et afficher des arches en programmatique. La HP est donc moins large mais finalement il n’y a pas de gêne à la lecture.
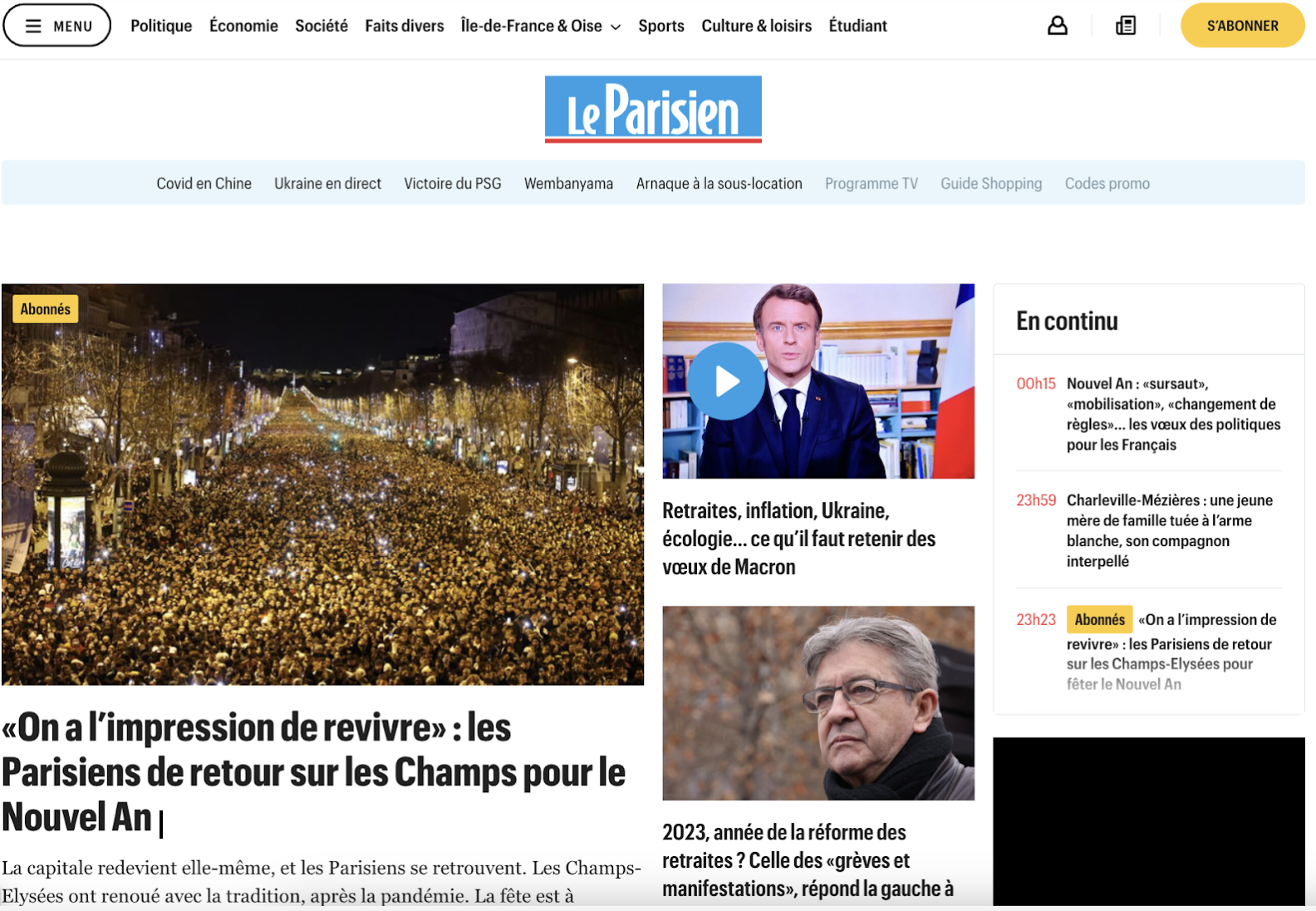
Sur le premier article, qu’on appelle « leader », on a prévu 2 versions :
- un leader classique
- un leader événementiel en cas d’énorme actualité : l’image est alors plus grande.
Et on a donné à la rédaction la possibilité d’ajouter des rebonds sous forme de liens non-illustrés en bas de bloc. Et bientôt : un format de home « super-héros », je vous laisse deviner à quoi cela ressemblera…
Après le leader, nous montrons des entrées chaudes plus nombreuses. Nous en avons ajouté 4 pour arriver à 13, avec ou sans photo.
Notre bloc « En continu » – qui liste l’ensemble des articles publiés en anté-chronologique et qui est très cliqué (on l’a su en regardant nos heatmaps !) – a aussi été retravaillé : on l’a agrandi en hauteur, et on a ajouté une page « En continu » hyper important pour le SEO.

Côté blocs de contenu :
- 40 entrées supplémentaires sur la HP. On publie 200 articles par jour, il nous fallait au moins ça !
- remise en avant du local
- et nos verticales mieux mise en avant : Le Parisien Étudiant / Guide d’achat
- sur certains contenus, on insiste sur des formes de traitement particulier (live / enquête…) et le local (nom du département) qui sont visualisés sous forme de labels.

Côté pub, on a rationalisé les formats publicitaires et formats promotionnels au sens général :
- la pub revient à intervalle régulier (toutes les 2 tranches). Ces règles sont communes entre le desk et les applications. Auparavant on avait des pub qui venaient « de temps en temps » mais au gré de manipulations elles peuvent être chassées. Cette nouvelle règle nous permet de mieux nous caler
- nouveau format d’opérations spéciales : avant, ces contenus-là ne remontaient pas sur les app, et maintenant c’est le cas. On essaie de servir tout le monde !
Sur le design au sens pur, quelques nouveautés :
- les coins des images sont désormais arrondis. ça donne quelque chose d’assez identitaire au Parisien (ils ne l’ont pas en print – mais on l’avait sur les applications. Je trouvais que ça faisait un peu « divertissement » mais en fait non, ça donne un truc singulier !)
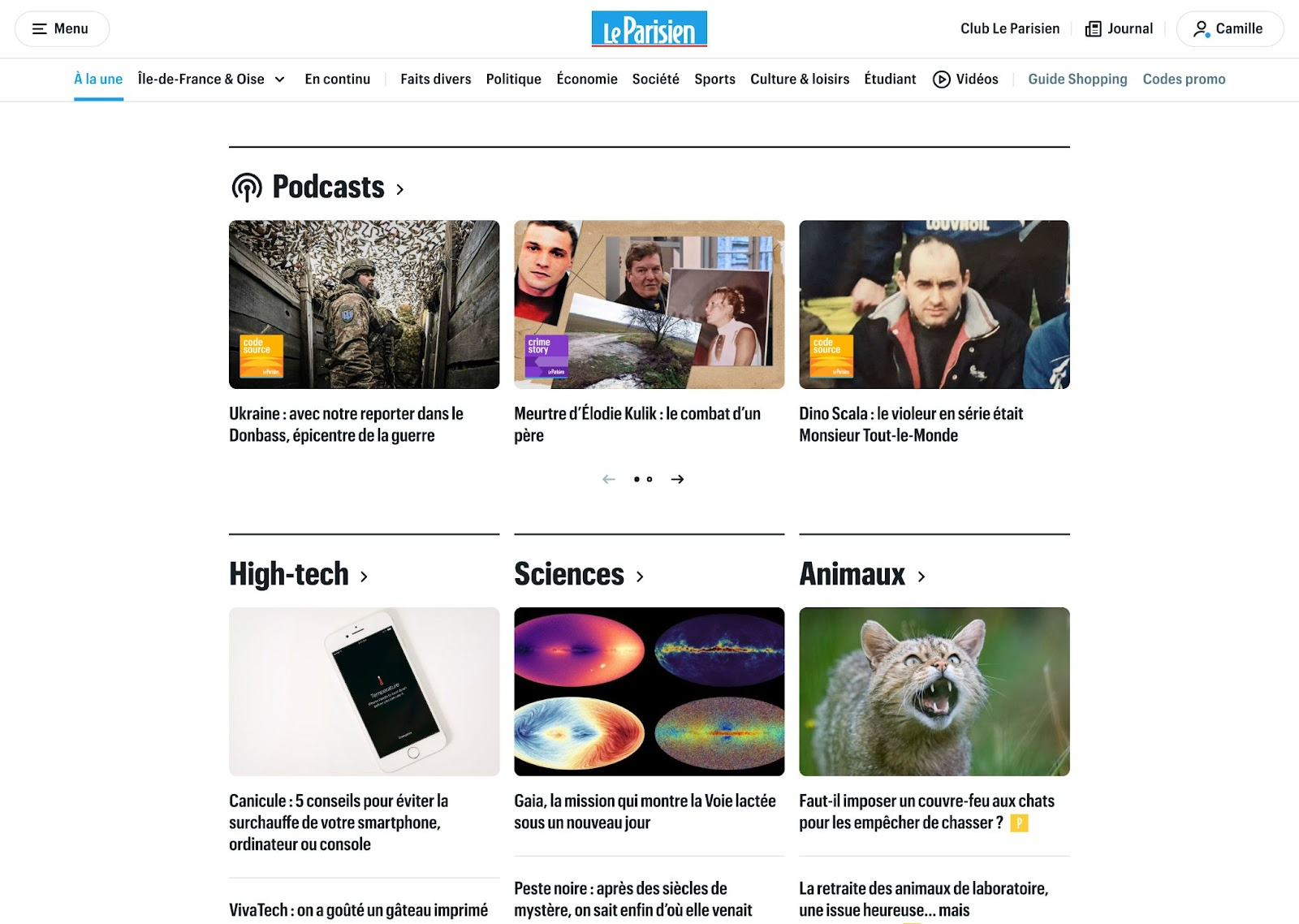
- on a personnalisé la tranche podcasts, on lui a rajouté un couche d’identité visuelle pour la différencier du reste
- nos icônes sont animées, elles bougent !

Côté tech, comment ça s’est passé ?
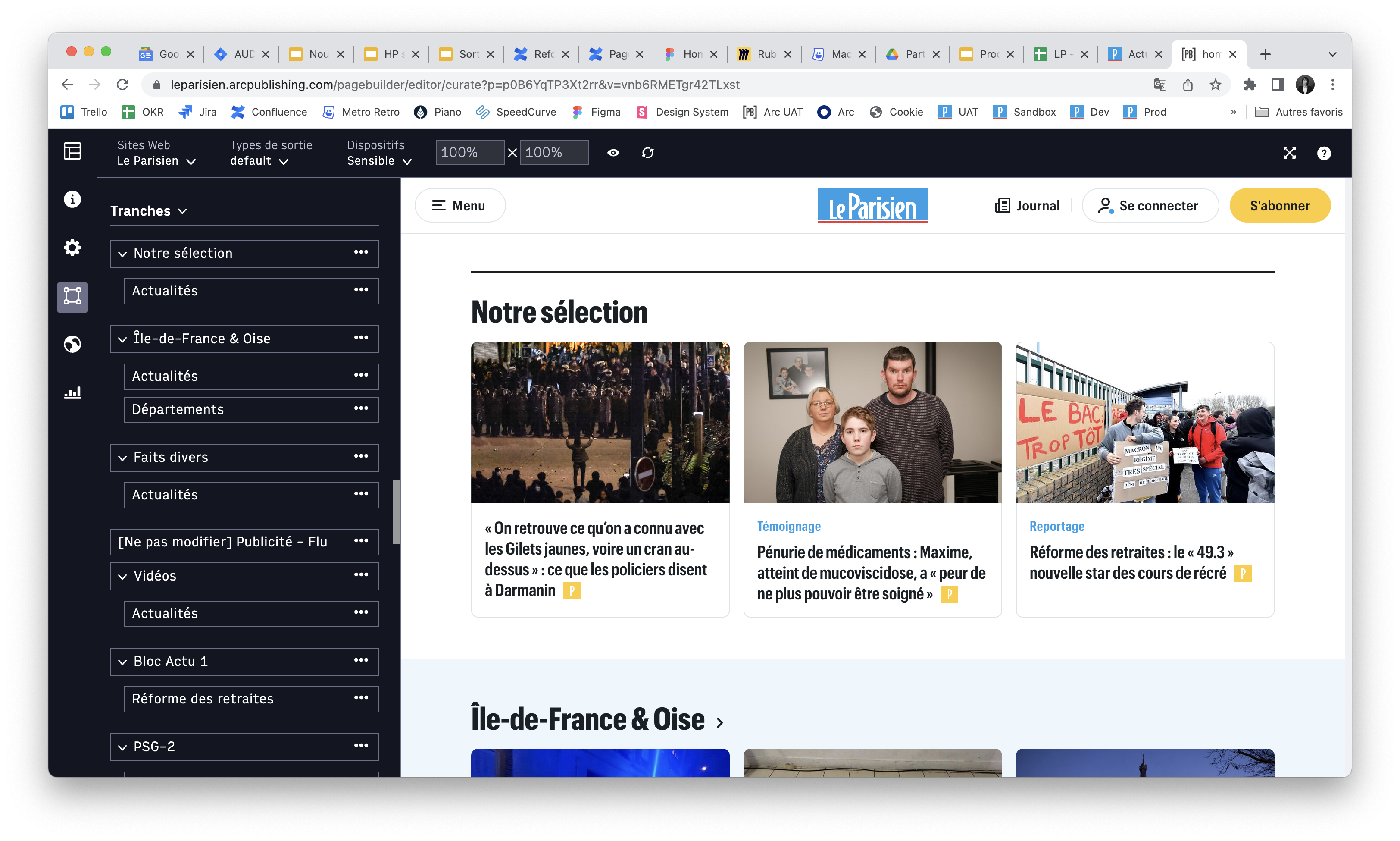
Notre CMS c’est Arc XP, et derrière le front, c’est donc leur feature « Page Builder ». Sur ce genre de gros projets, on s’entraide avec leurs autres clients : Libération et L’Express.
Un point très important pour nous, c’était d’avoir une réflexion commune web et app. Pas pour crâner et dire qu’on a fait une refonte globale, mais on n’a jamais qu’un seul éditeur ! Il a d’autres trucs à faire que réfléchir à quoi mettre sur la home desk et la home app. Donc on s’oblige à avoir le même nombre d’entrées sur les deux supports, pour respecter la hiérarchie éditoriale, et prendre en compte le métier de l’éditeur.
Malheureusement, on maintient quand même un outil pour le desk et un autre pour l’app. C’est toujours « Page builder » mais avec un autre template. Ce sont les mêmes flux de contenus, mais si on veut changer la structure, le choix des tranches, alors faut le faire aux 2 endroits. Par exemple : un soir de match du PSG, il faut pouvoir remonter la tranche du PSG, puis peut-être le lendemain créer une tranche « Réforme des retraites ». Bien sûr, on a réfléchi à fusionner les 2 outils, mais c’était trop complexe. On devait rester simple pour qu’un maximum de personnes puisse utiliser ces backoffice.

Qu’est-ce qui a été le plus dur dans ce projet ?
Clairement, le plus difficile c’est toutes les options possibles qu’on a en début de projet. On a par exemple dû laisser tomber les options de personnalisation selon l’utilisateur. Aujourd’hui, il y a zéro personnalisation, mais c’est un sujet qu’on ne va pas laisser tomber. On l’a écarté pour mieux le traiter ! Comment gérer la hiérarchie éditoriale et la personnalisation liée au lecteur : c’est une question passionnante mais compliquée !
Deuxième challenge : intégrer un design system ! Avant ce projet, on n’en avait pas vraiment. On a souhaité intégrer en amont ce design system pour les apps. Un développeur front est venu nous rejoindre : Antoine Vinial. Il a travaillé avec Léo Durand et Nicolas Bussière, ce sont eux qui ont traduit ce qu’on voulait faire, ils sont très forts.
Ce design system était donc prêt au niveau des maquettes, mais c’est seulement pour ce projet qu’on l’a intégré avec Arc XP. Demain, ils nous permettra d’être plus agile. C’est un gain de temps énorme dans la conception : presque plus de responsive à faire, et plus de recette graphique : tout est nickel direct ! C’est un confort de dingue, très apaisant pour les équipes.
Autre chose qui qui m’a semblé importante : s’assurer de bien garder le temps nécessaire à laisser reposer les choses. On a bossé de manière propre, et prenant beaucoup en compte le SEO dans tout le projet.
Est-ce qu’il y a des choses que vous n’avez pas encore eu le temps de faire ?
Sur les blocs, on va travailler à la mise en avant du programme TV, des jeux, des codes promo.
On prévoit aussi la mise en place d’un footer dynamique qui va pousser des contenus qu’on ne montre pas déjà. On fera un footer différent par rubrique, c’est important pour la recirculation et pour le SEO.
Enfin, on va travailler différents formats d’articles leaders (le premier tout haut), très attendus par la rédaction.
Quid d’AMP ? Vous y êtes toujours ?
Oui, on est encore sur AMP. On analyse l’impact que ça aurait d’en sortir, ce qui est notre souhait. Donc on n’a pas refondu ce format de page-là…
En résumé, tu retiens quoi de cette refonte ?
5 points majeurs :
- Refonte de la navigation, désormais présente sur les articles et optimisée pour le SEO
- Une home moins automatique, plus éditée, plus vivante
- Amélioration du chiffre d’affaires pub sur la home
- Mise en avant du local
- Outillage des journalistes avec un outil le plus simple possible, pour qu’il quitte le giron de la direction numérique, et qu’il se déploie aux rédactions
… et le design system qui est trip interne aux équipes numériques et qui est trop cool ! Ça a été tellement smooth en fin de projet, vraiment super collaboration entre les designers et les développeurs front.